 |
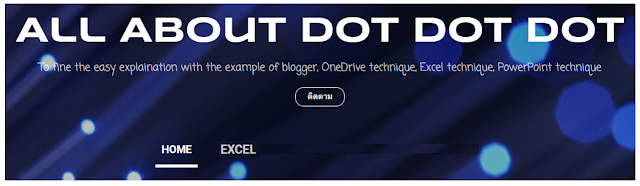
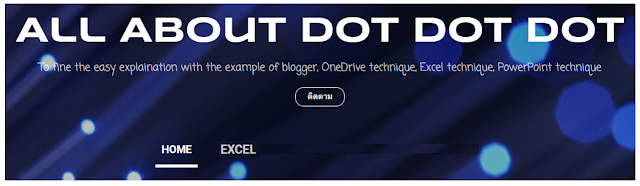
| รูปตัวอย่างของ Navigation bar |
Navigation bar คือ แถบนำทางในเว็บไซต์ เพื่อให้ผู้อ่านสามารถ เลือก ไปในจุดสนใจใน เว็บไซต์ ของเราได้สะดวก ทำให้สามารถเข้าถึงข้อมูลที่ต้องการได้อย่างรวดเร็ว และสามารถที่จะกลับมาที่หน้าหลักของเว็บไซต์ได้อีกด้วย โดยการ Link เชื่อมโยงไปยังหน้าต่างๆที่เรามีการกำหนดไว้
ในบทความนี้จะนำเสนอ การสร้าง Navigation bar ในแนวนอน ด้านบนของ Blogger blog ให้เป็นรายการตาม Tag ของ Blog กันนะค่ะ
แต่ละ Post หรือ บทความของเราควรจะมีการ ใส่ Tag ไว้เพื่อให้เรากลับมาหาได้ว่า บทความที่เราเขียนไปแล้วมีกลุ่มของเรื่องอะไรบ้าง แล้วยังทำให้ง่ายต่อผู้อ่านในการค้นหาเรื่องที่สนใจ
ใน Blogger จะมีที่ให้เราใส่ Tag ได้ที่ด้านขวา Navigation bar เราสามารถพิมพ์เพิ่มเข้าไป หรือ เลือกจาก Tag ที่เราเคยตั้งไว้แล้วก็ได้ค่ะ
 |
| รูปภาพของ Tag หรือ ป้ายกำกับใน Blogger |
หน้า Home
ก่อนอื่นเรามาทำหน้า Home กันนะค่ะ เพื่อให้สามารถกลับมาที่หน้าแรกของ Blog ได้ โดยเข้าไปใน Blog ของเรา แล้วเลือกรูปแบบ หลังจากนั้นหา Gadget รายการหน้า Web (ด้านบน) แล้วกดปุ่มแก้ไข ที่เป็นรูปดินสอด้านขวา
 |
| รูปภาพของ รูปแบบ และ รายการหน้า Web (ด้านบน) |
ทำการเปิดใช้ รายการหน้า Web (ด้านบน) แล้วทำการเปลี่ยนชื่อจาก หน้าแรก เป็น Home [จะเปลี่ยนหรือไม่เปลี่ยนก็ได้ หรือจะเปลี่ยนเป็นชื่ออื่นก็ได้] แล้วทำการกด
บันทึก
 |
| รูปภาพการเปิดใช้รายการหน้า Web และการเปลี่ยนชื่อ |
หน้า Tag
เมื่อทำหน้า Home เรียบร้อยแล้วเราก็มาทำ การสร้าง Navigation bar ในแนวนอน ตาม Tag ของ Blog ของเรากันค่ะ
เปิด Blog ของเราขึ้นมาค่ะ จากนั้นเลือกเปิดบทความที่เราจะทำ Tag เช่น เมื่อเราเข้าไปใน
https://allallabout.blogspot.com/ แล้วก็เข้าไปใน
อ่านเพิ่มเติมของเรื่อง Excel: Split text by Formula ซึ่งบทความนี้ใช้ Tag คือ "Excel" จะหา Tag ได้จาก ด้านล่างของบทความ
 |
| รูปภาพบทความ Excel: Split text by Formula |
 |
| รูปภาพของ Tag "Excel" |
เมื่อเลื่อนไปข้างล่างสุดเราจะเห็น Tag "Excel" อยู่ จากนั้นเราก็ คลิ๊กที่ Tag "Excel"
เราจะเห็น Blog ของเราที่มี กรอบข้อความที่แสดงขึ้นมาว่า "กำลังแสดงโพสต์ที่มีป้ายกำกับ Excel แสดงทั้งหมด"
ให้ copy ชื่อ Web ด้านบน
https://allallabout.blogspot.com/search/label/Excel
 |
| รูปภาพแสดงกรอบข้อความ "กำลังแสดงโพสต์ที่มีป้ายกำกับ Excel แสดงทั้งหมด" |
แล้ว กลับไปที่ รูปแบบ และ รายการหน้า Web (ด้านบน) แล้วกดปุ่มแก้ไข ที่เป็นรูปดินสอด้านขวา
 |
| รูปภาพของ รูปแบบ และ รายการหน้า Web (ด้านบน) |
จากนั้นกดที่ "
+ เพิ่มลิงก์ภาบนอก "
 |
| รูปภาพแสดงตำแหน่งของการเพิ่มลิงก์ภายนอก |
เมื่อมีกรอบข้อความที่แสดงขึ้นมาว่า " หน้าใหม่ >
ที่อยู่เว็บ " พิมพ์ชื่อ Tag ที่เราได้ copy ชื่อ Web มาแล้ว ในตัวอย่างคือ Excel ใน "
ชื่อของหน้าเว็บ "
หลังจากนั้น วาง ชื่อ Web ที่เรา copy มา ลงไปใน " ที่อยู่ทางเว็บ (URL) "
เมื่อเสร็จแล้วให้กด "
บันทึกลิงก์ "
 |
| รูปภาพแสดง " หน้าใหม่ > ที่อยู่เว็บ " |
เมื่อบันทึกลิงก์เสร็จแล้ว ก็จะกลับมาที่รายการหน้า Web (ด้านบน) จะเห็นว่า มี ชื่อ Excel พร้อม URL เพิ่มขึ้นมาใต้ Home จากนั้นทำการกด "
บันทึก "
 |
| รูปภาพแสดงตำแหน่งของ Navigate Excel |
ทำการตรวจสอบโดยการเข้าไปดูที่
หน้าบล๊อกของเรากัน จะพบว่า
มีทั้ง Home และ Excel พร้อมที่จะให้ผู้อ่านเข้าไปได้แล้วค่ะ ก็การสร้าง Navigation bar ในแนวนอน ด้านบนของ Blogger ก็เป็นอันเสร็จเรียบร้อยแล้วค่า
 |
| รูปภาพแสดง การสร้าง Navigation bar ในแนวนอน ด้านบนของ Blogger |
ลองเอาไปประยุกต์ใช้กับ Blog ของเรากันนะค่ะ












ความคิดเห็น
แสดงความคิดเห็น